TypeScript 支持
AirCode 支持 TypeScript。你可以在 AirCode 的环境中直接使用 TypeScript 编写代码。
TypeScript 提供了以下便利:
- 静态类型检查,有助于提高代码的健壮性和可维护性。
- 支持最新的 ECMAScript 特性,同时也兼容 JavaScript。
- 提供了类、接口和模块等面向对象编程的能力。
- 等等...
新建 TypeScript 应用
在新建应用时,你可以选择使用 TypeScript 作为默认语言。具体操作步骤如下:
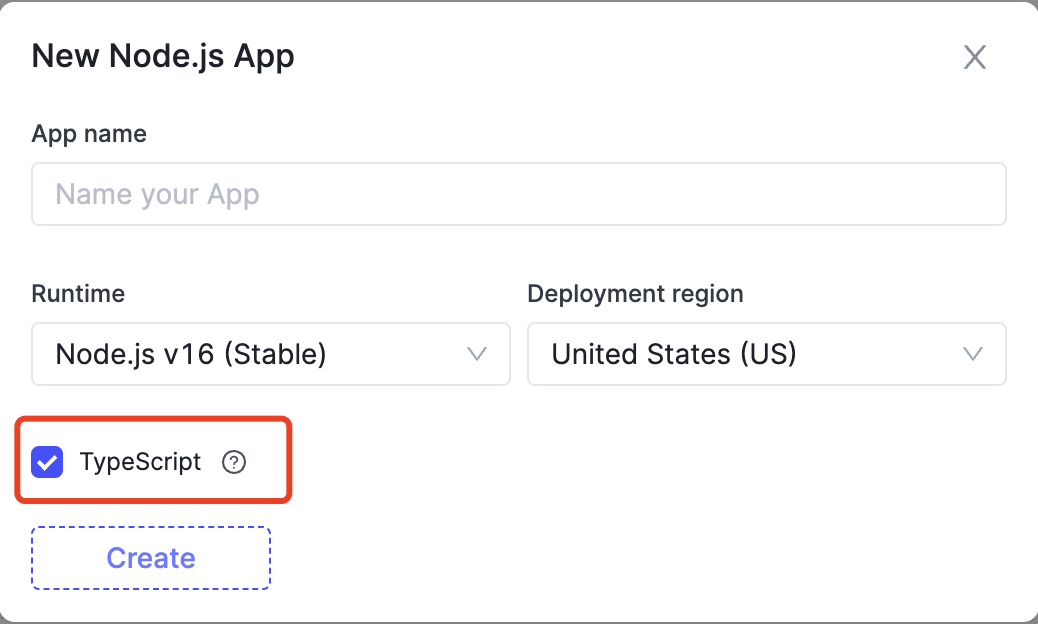
- 点击“创建新应用”。
- 在弹出的窗口中,勾选 TypeScript 选项:

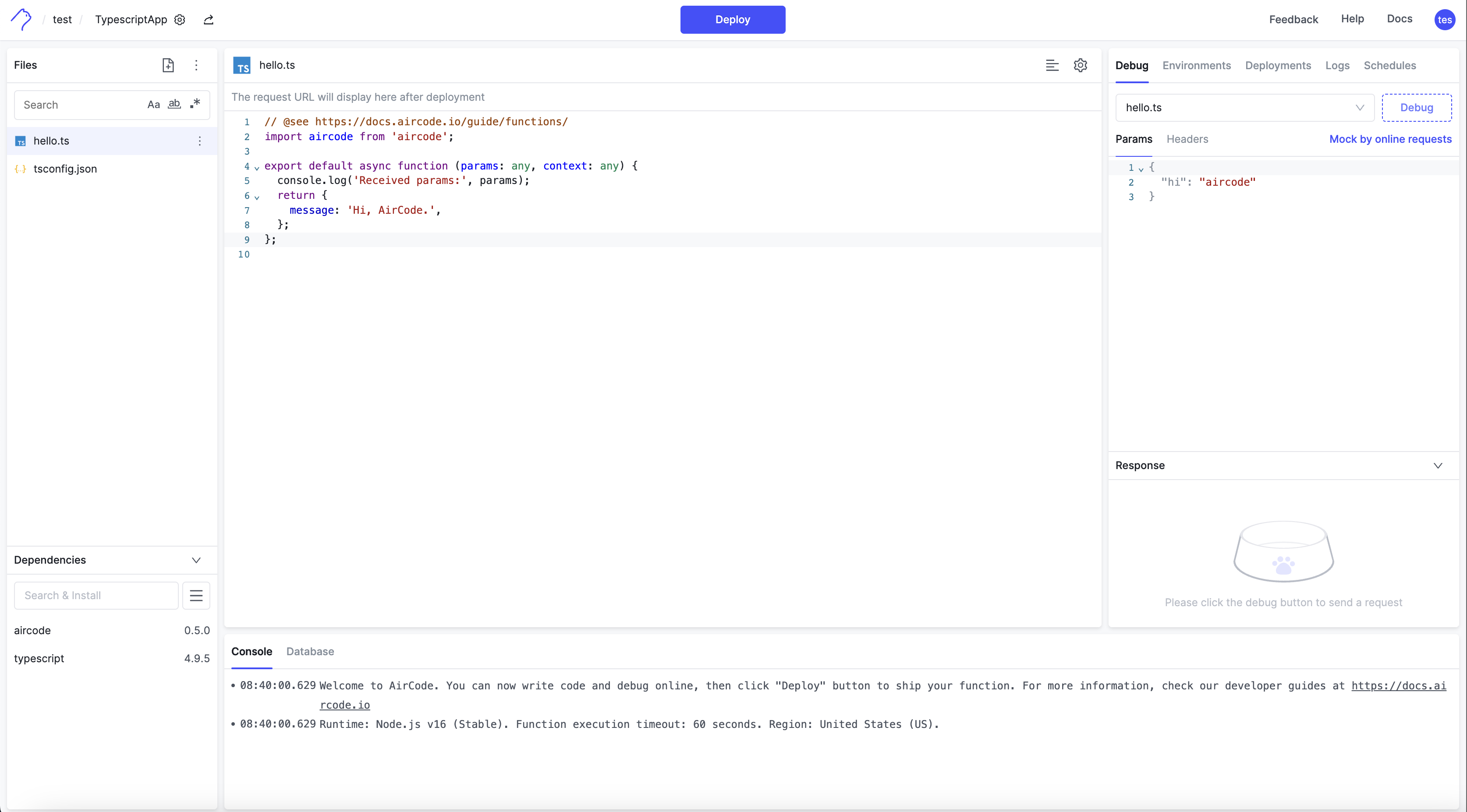
- 点击“确定”,此时你的新应用默认的函数代码将会使用 TypeScript:

为现有的 JavaScript 应用启用 TypeScript
如果你有现有的 JavaScript 应用,也可以启用 TypeScript。操作步骤如下:
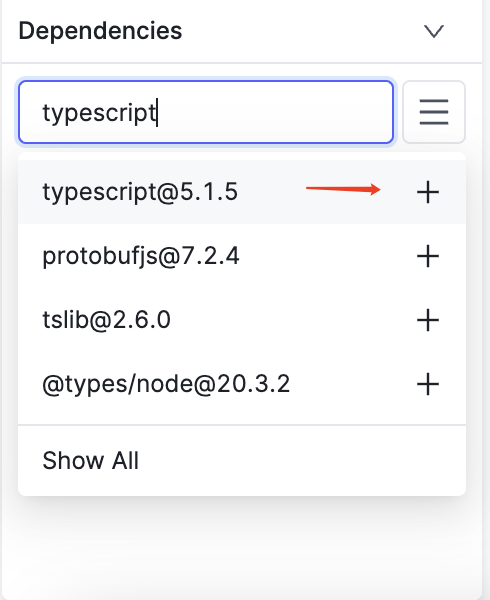
- 安装 TypeScript 依赖:

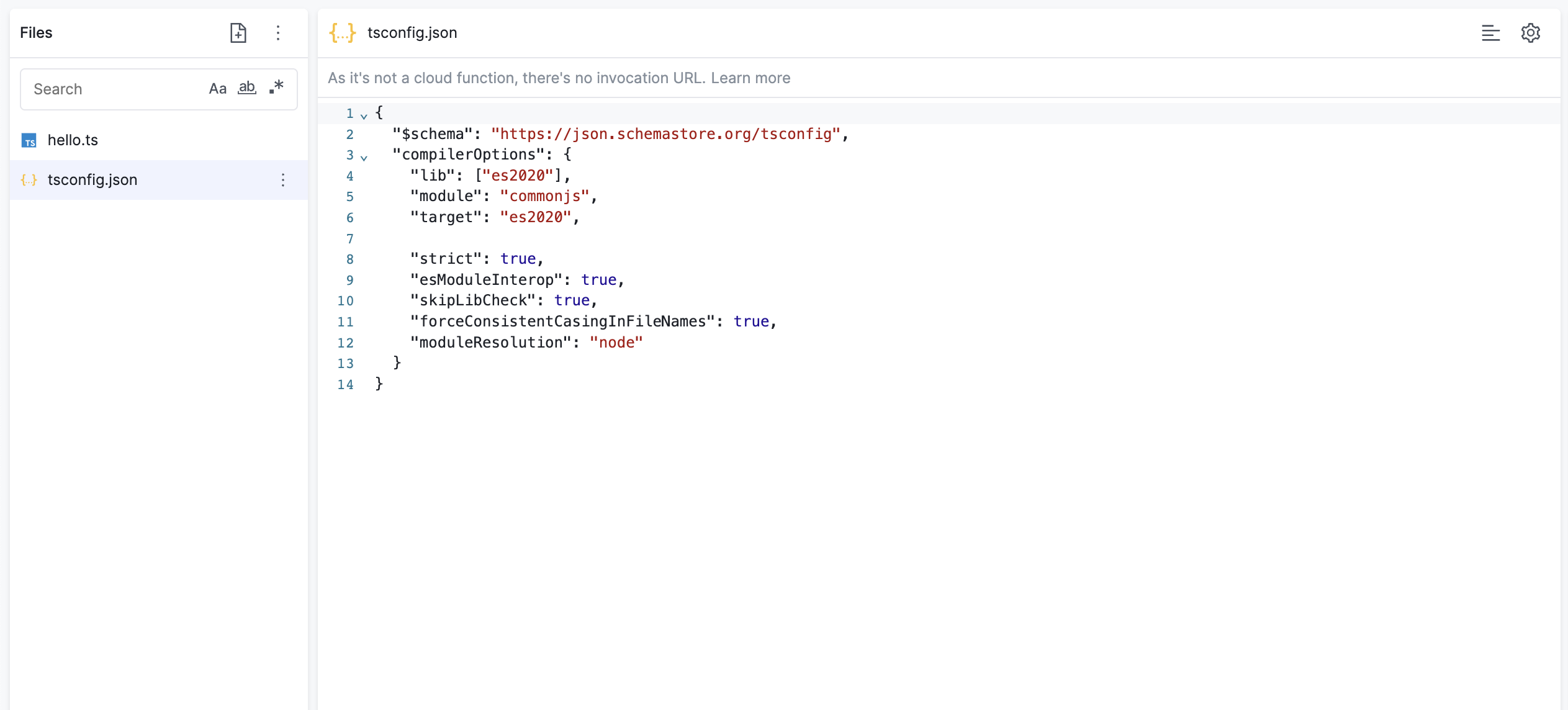
- 创建
tsconfig.json文件(系统将为你自动填充好最佳实践的配置,一般无需进行二次修改):

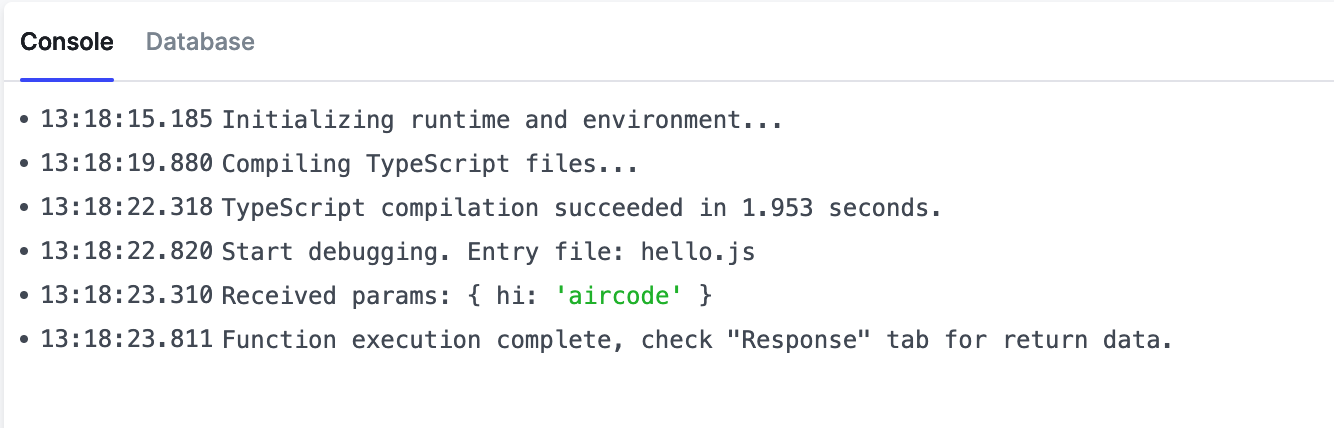
- 创建你的 TypeScript 函数,并进行调试或部署。在控制台中,你可以查看到 TypeScript 编译成功或失败的日志:

在 TypeScript 中引入 ES Module 模块
AirCode 支持在 TypeScript 中引入 ESM。要引入 ESM,你需要修改 tsconfig.json 配置,将 moduleResolution 修改为 "NodeNext"。 然后再将你的云函数文件扩展名从 .ts 修改为 .mts。
json
{
...
"compilerOptions": {
...
"moduleResolution": "NodeNext"
}
}
{
...
"compilerOptions": {
...
"moduleResolution": "NodeNext"
}
}