快速上手
这是一个为首次接触 AirCode 的开发者准备的 5 分钟上手教程。通过本教程,你将学会:
- 创建 AirCode 应用,在线开发和调试云函数代码
- 部署一个 Hello World 线上接口,可直接通过 HTTP 调用
我们准备了一个可直接运行的例子,点击 Run 按钮,即可查看本例中云函数的运行结果。
创建一个应用
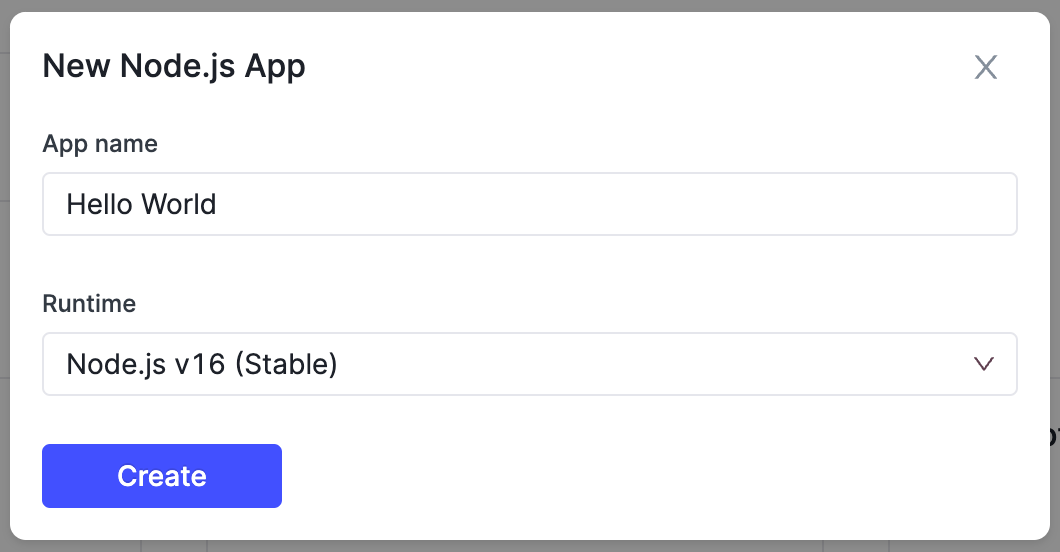
注册并登录 AirCode Dashboard 后,点击 + New Node.js App,在弹出的对话框中输入应用名称即可完成创建。
此处我们创建一个名为
Hello World的应用作为示例。

创建完成后,会自动跳转到创建的应用页面,在这个页面中可以完成代码的开发、调试和上线。

创建第一个函数
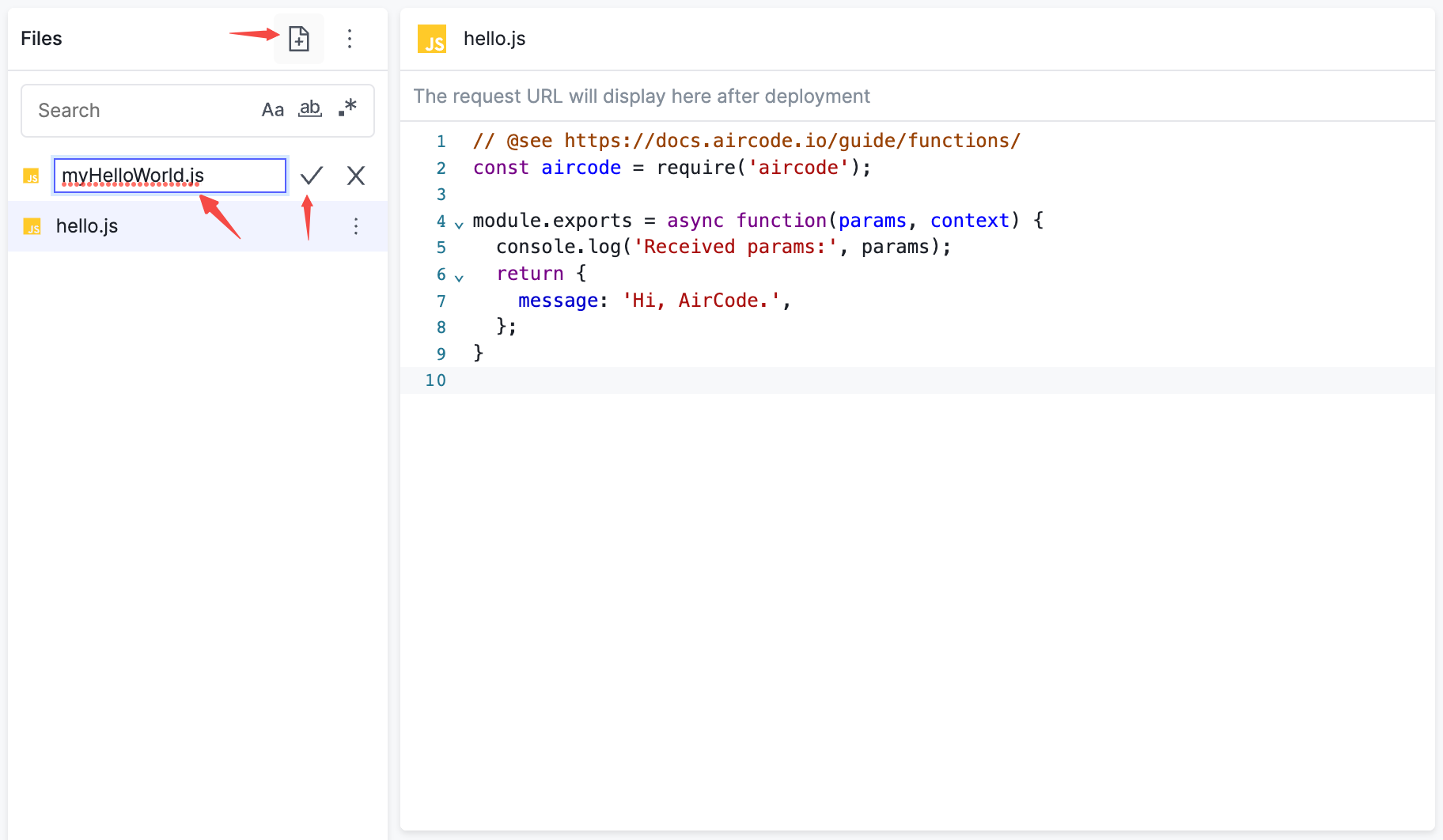
每一个新建的应用都会默认包含一个名为 hello.js 的云函数,你也可以创建自己的函数。点击 + 按钮,在输入框中输入函数名称,并点击 ✓ 完成创建。
此处我们创建一个名为
myHelloWorld.js的云函数作为示例。

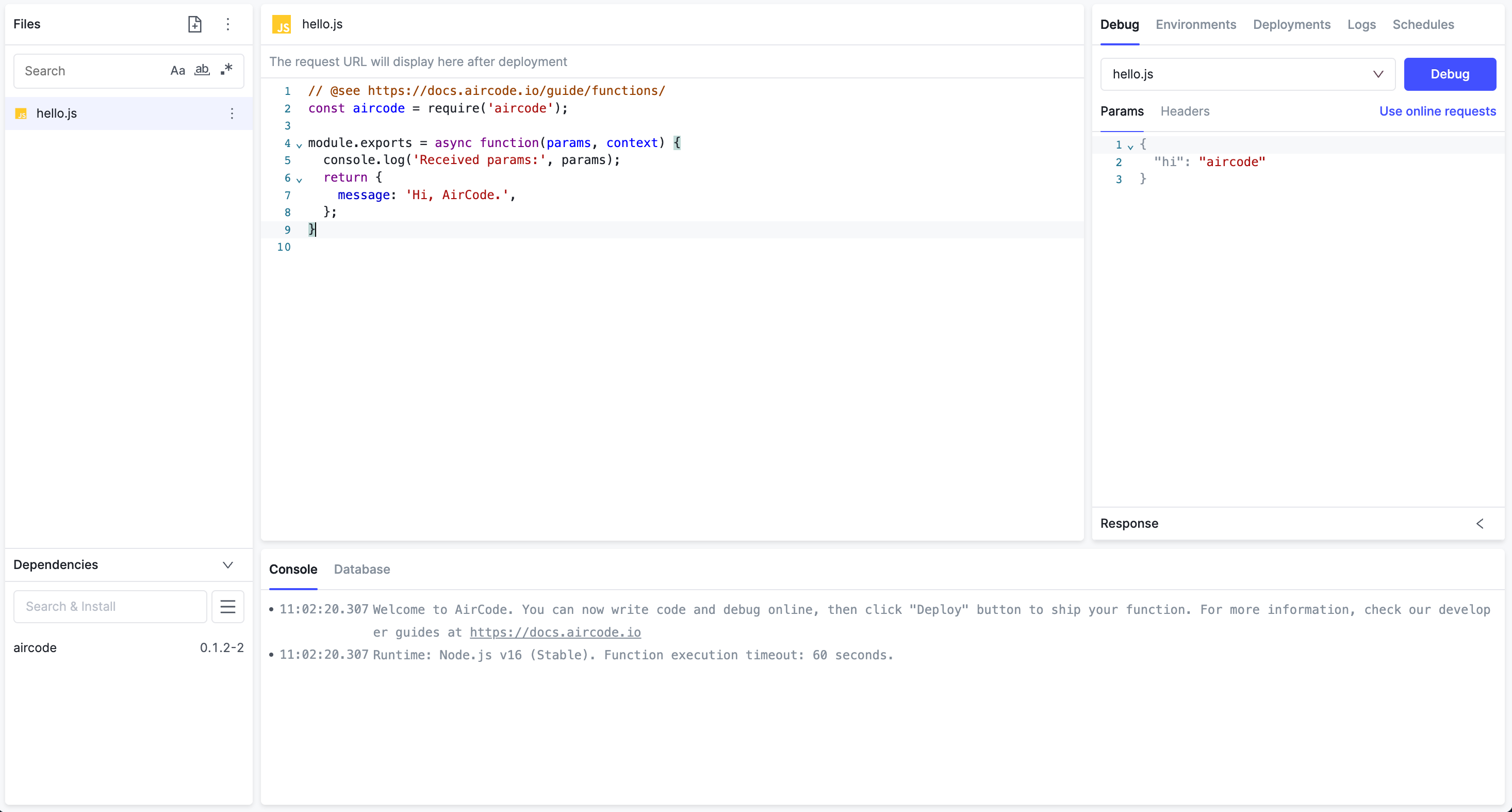
创建完成后的函数将包含一段初始代码。
const aircode = require('aircode');
module.exports = async function(params, context) {
console.log('Received params:', params);
return {
message: 'Hi, AirCode.'
};
}
const aircode = require('aircode');
module.exports = async function(params, context) {
console.log('Received params:', params);
return {
message: 'Hi, AirCode.'
};
}
在线调试函数
AirCode 提供了一个易用的在线调试函数功能,让你可以在开发时随时查看函数运行结果,及时调整。
首先将函数内容进行如下修改:
const aircode = require('aircode');
module.exports = async function(params, context) {
console.log('Received params:', params);
// Return the payload passing by params
return {
message: params.payload,
};
}
const aircode = require('aircode');
module.exports = async function(params, context) {
console.log('Received params:', params);
// Return the payload passing by params
return {
message: params.payload,
};
}
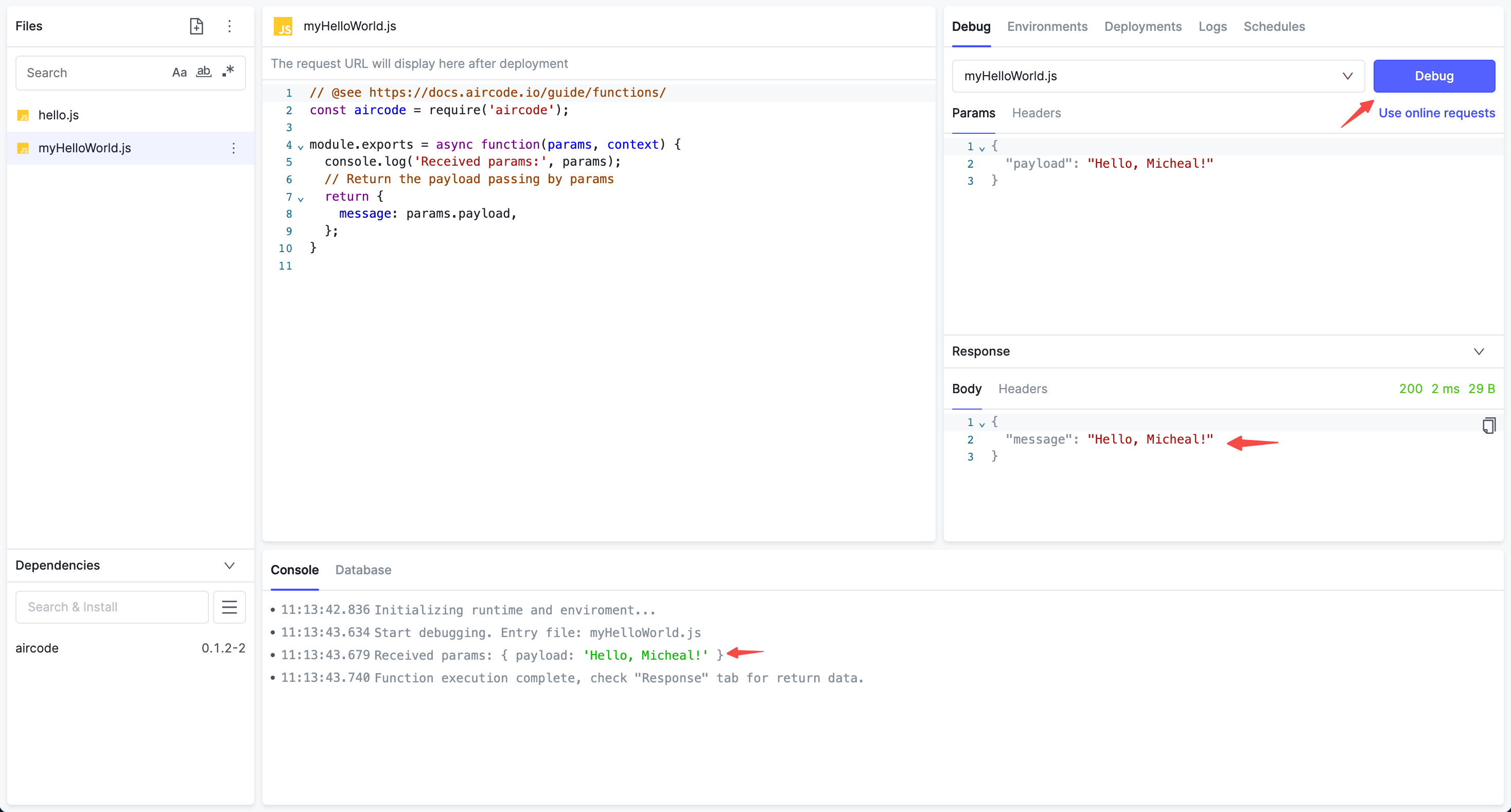
在右侧功能区的 Debug 区域中,修改 Params 部分的内容为如下 JSON 字符串:
{
"payload": "Hello, Micheal!"
}
{
"payload": "Hello, Micheal!"
}
点击 Debug 按钮,发送请求到函数 myHelloWorld.js。这时, Params 部分的 JSON 字符串将作为参数传递给函数,并可以在函数中通过 params 字段获取到。
运行结束后,在 Response 区域可以看到函数运行的返回值:
{
"message": "Hello, Micheal!"
}
{
"message": "Hello, Micheal!"
}
在 Console 区域,可以看到函数运行过程中通过 console.log 输出的日志:
18:24:30.237 Received params: { payload: 'Hello, Micheal!' }
18:24:30.237 Received params: { payload: 'Hello, Micheal!' }

部署云函数
当我们完成函数的开发后,只需将其部署到线上,就可以在真实环境中调用。
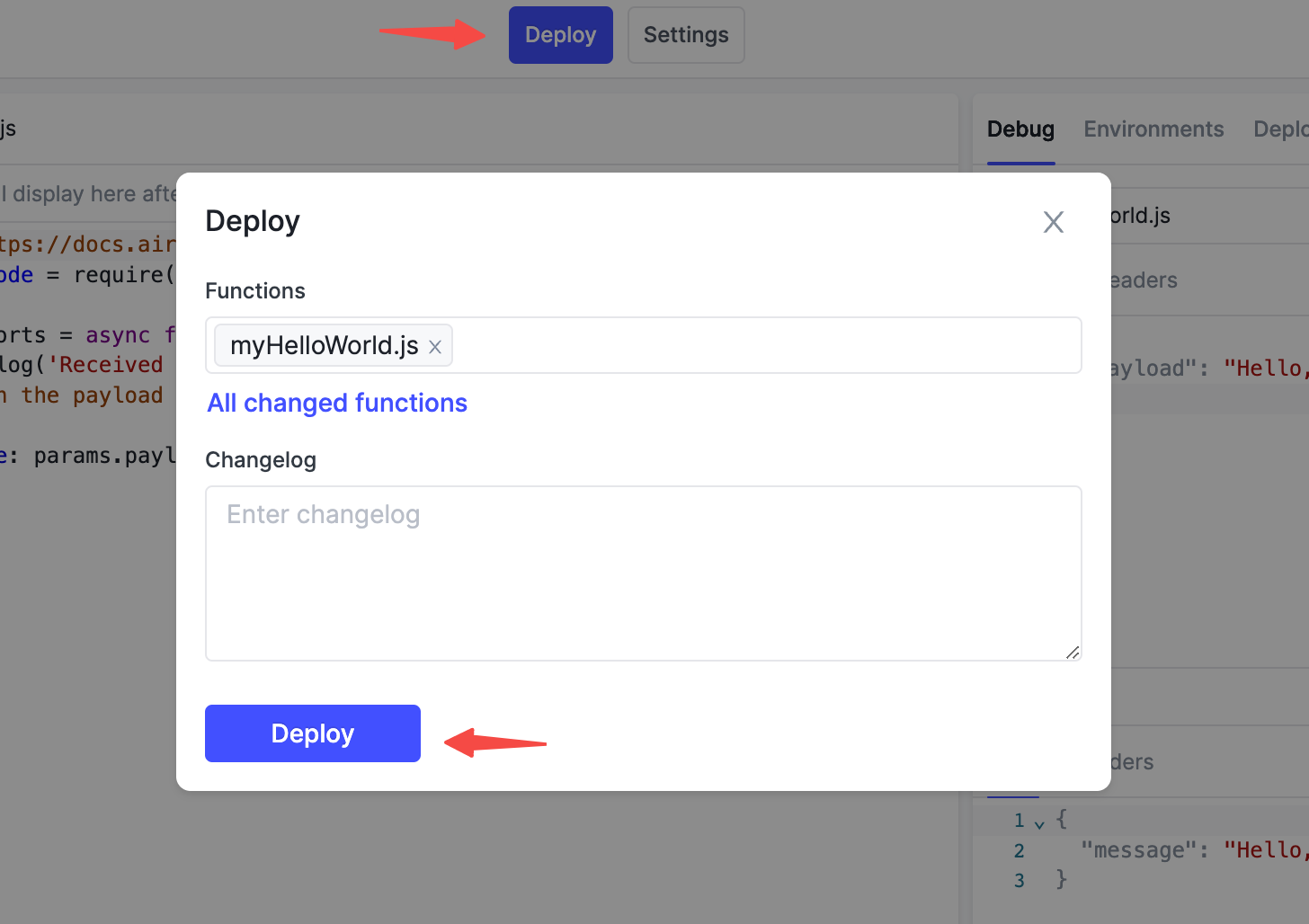
点击顶部栏中的 Deploy 按钮,保持弹出的对话框中的选项不变,确认开始部署。

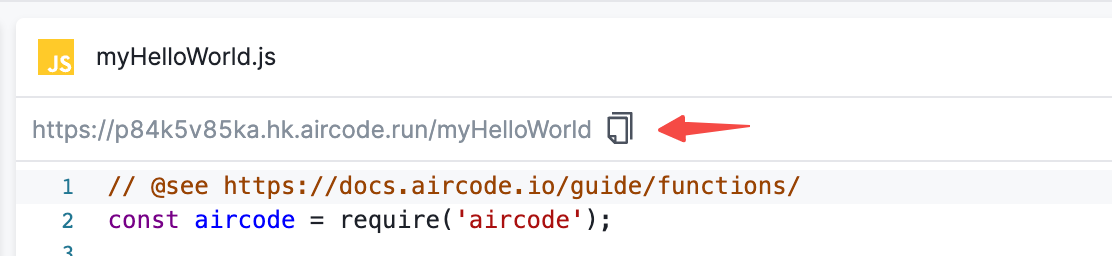
部署成功后,在函数名称下方会出现该函数的线上 URL,点击可以将其复制到剪切板。

这个 URL 可以通过浏览器直接访问,若要传递参数,只需在 URL 添加 ?key=value 的形式。例如:
https://sample.hk.aircode.run/myHelloWorld?payload=hello
https://sample.hk.aircode.run/myHelloWorld?payload=hello
或者直接查看我们的可运行示例:
接下来
恭喜你开发并部署了第一个云函数。针对在真实场景中通过 AirCode 创建机器人的方法,我们准备了一系列手把手的实践教程。
如果你想更详细地了解如何在 AirCode 中运用各项功能,可以参考以下功能指南。